Custom Data Attributes and Google Tag Manager
Data Attributes and Google Tag Manager
In an ideal world, every interaction on a website would be tracked using a data layer push and collected in Google Tag Manager to be sent to Google Analytics.
But we don’t live in that ideal world, and there are multiple reasons why a datalayer push can’t be implemented.
This is where a data attribute can help.
- What is a data attribute
- Multiple Data Attributes
- Naming Conventions and Camel Case
- Capturing the Custom Data Attribute in Google Tag Manager
- Fire Triggers with Custom Data Attributes
- Using Custom Data Attributes in Tags
What is a data attribute?
Custom data attributes are part of the HTML 5 specification and allow you to add additional information to HTML elements.
A standard link looks like this.
<a href="/blue-shoes”>Blue Shoes</a>
A link with a data attribute in looks like this
<a href="/blue-shoes" data-linkstyle="text">Blue Shoes</a>
The format is “data-” followed by the custom data attribute that you want to use (linkstyle)
This allows us to understand that some clicked on a text link.
We could use the following to identify a call to action button and image link
<a href="/blue-shoes" data-linkstyle="CTAbutton">Blue Shoes</a> <a href="/blue-shoes" data-linkstyle="image">Blue Shoes</a>
Multiple Data Attributes
You’re not limited to single data attributes and can be used to refer to other attributes that you’d like to capture.
<a href="/blue-shoes" data-linkstyle="CTAbutton" data-colour="blue">Blue Shoes</a> <a href="/red-shoes" data-linkstyle="link" data-colour="red">Red Shoes</a>
In this case, I’ve recorded the colour and the link type.
Naming Conventions and Camel Case
Providing the attribute starts with data-, you can call it what you want.
If you’re using more than one word such as data-search-position, you’ll need to use Camelcase when setting it up in Google Tag Manager.
It’s always best to keep all data attributes in lower case.
Capturing the Custom Data Attribute in Google Tag Manager
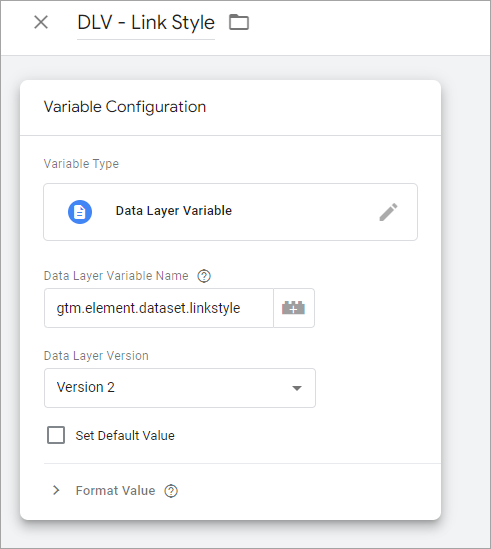
Each attribute that you set up will need to set up as a data layer variable
As Google Tag Manager is aware of data attributes, setting them up is relatively simple.
Create a new data layer variable and use the following at the beginning
gtm.element.dataset.[data attribute name]
so data-linkstyle becomes gtm.element.dataset.linkstyle
Camel Casing
If the data attribute is more than one word, you need to apply camel case where the dashes are removed, and the first letter of each word is capitalised.
data-search-position becomes gtm.element.dataset.searchPosition
Fire Triggers with Custom Data Attributes
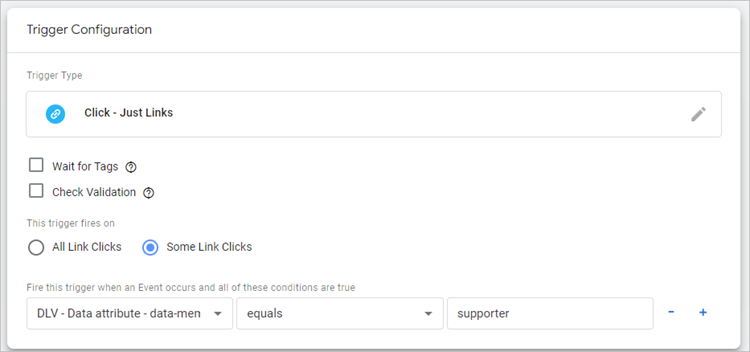
When setting up a ‘Click All Elements’ or ‘Just Links’ trigger, the data attribute can be used to trigger the tag
For a just links where there is a <a hrefs> link you can use the data attribute and it’s corresponding value
In the example below we are using a data attribute data-membership-type where the value is set to supporter
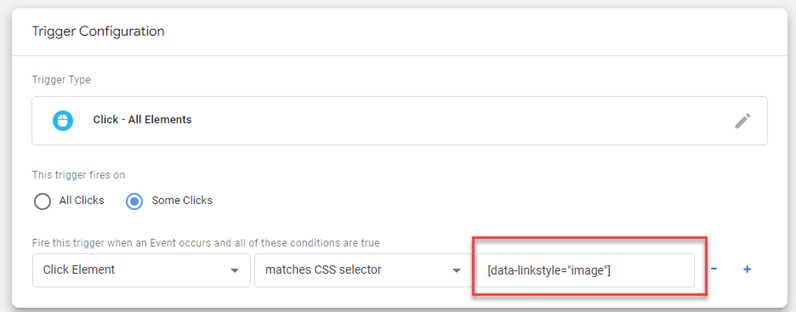
If you need to use a Click Element trigger, you can also use the CSS selector field to either capture all clicks with that data attribute or selected ones.
In the example below, the trigger will only fire when the data-linkstyle is set to image.
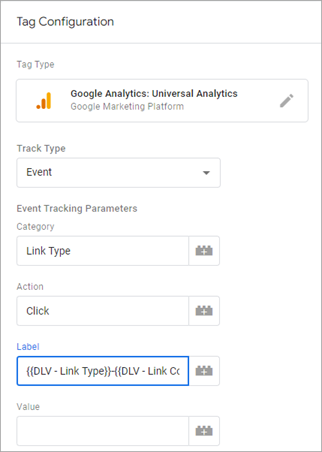
Using Custom Data Attributes in Tags
As the data attributes are a data layer variable they can be used in the tags that fire data to Google Analytics or other systems
In the example below we are using the linkstyle and colour custom data attributes to populate the Google Analytics event label tag
If you’d like to know more about how to use custom data attributes as part of our measurement strategy, please contact us